关于数据驱动生产Echarts的搭建记录
2024年7月29日大约 2 分钟
关于数据驱动生产Echarts的搭建记录
环境:
node v16.19.1
vue v3.3.11
echarts v5.4.3
1.整体思路

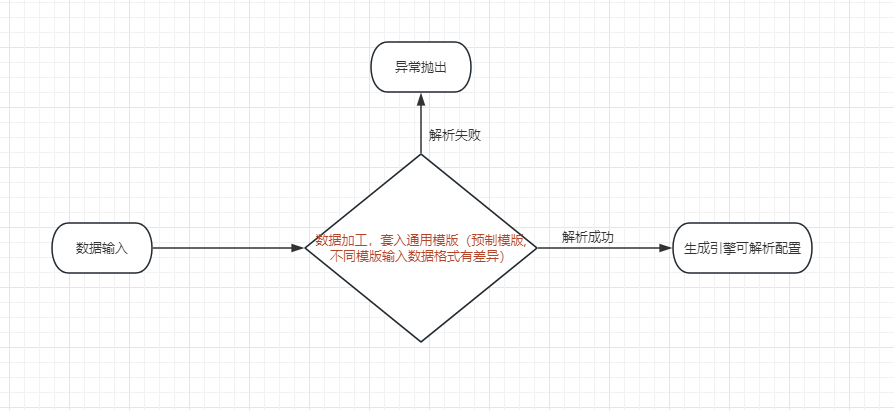
整体核心是只关心数据的输入,通过预制的模版format数据。
这里有几点问题:
- 在Echarts中的通用配置项可以使用相同的方法处理数据。但是在series中不同的数据呈现方式配置存在差异性。是否为每组数据格式封装不同的解析方法?采用这种方式对于扩展不友好,每一组模版都需要封装对应的方法,若模版的量级上升,时间成本会直线上升。
- 采用通用的方法解析不同的数据格式,这种方式目前看来实现难度比较大。并且解析失败的概率会显著上升。
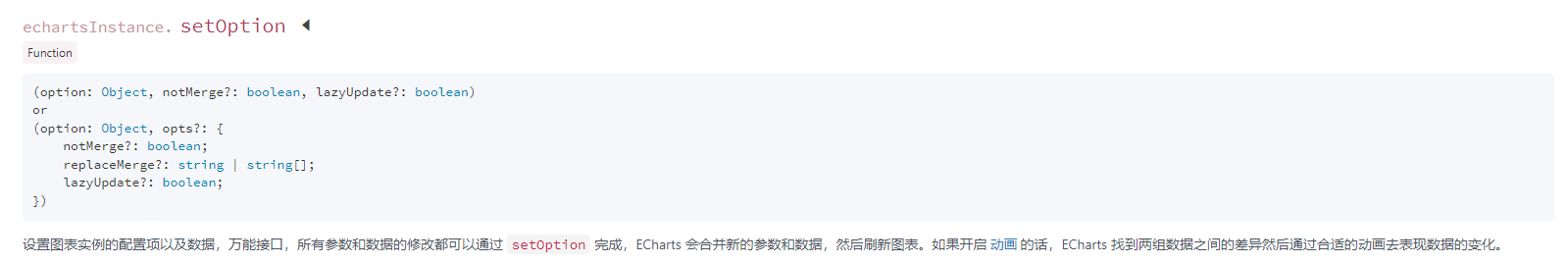
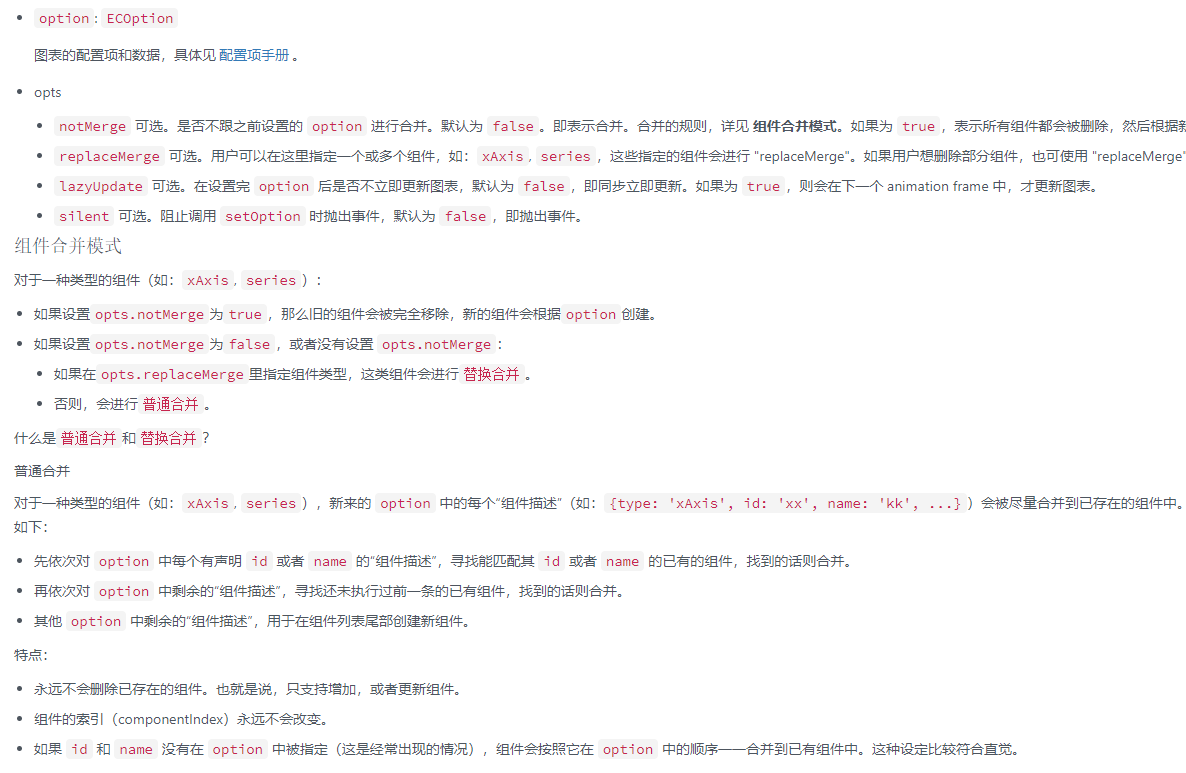
- 解析出配置以后如何修改,通过配置解析出相关的配置面板。这里需要实现配置的反向解析。通过**echartsInstance. getOption **方法获取当前配置。 通过setOption修改其中的配置选项。
这里文档给出

setOption会合并新的参数和数据。这里我们需要选择合并参数。但是数据需要直接更新,不选择合并,不然会造成数据紊乱。

2.Echarts中的通用配置项
- 标题:title
- 提示:tooltip(用于配置鼠标滑过或者点击图表时的显示框)
- 工具按钮:toolbox
- 图例:legend
以上的配置为通用配置项(和series同级别),提取出通用配置。
以下可以通过预设调整生成图表的设置。
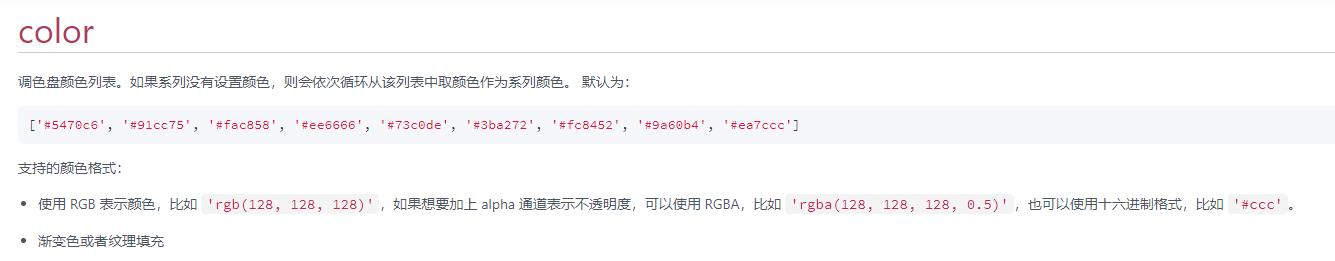
color

background

textStyle

3.数据的输入格式
这里查看官方文档 Echarts4版本开始支持dataset(数据集),给出的定义是数据到视觉的映射,这里指出的就是数据的变更,配置的相同,可以只关心数据的改变